In my previous post I wrote about the impetus behind this project. To start, I knew that my code was going to be structured around the Haunted House program in the excellent book Write your Own Adventure Programs for your Microcomputer. As I have written before, this book was crucial in my development as a programmer (I haven’t developed much beyond it). I would love to do this project in 6502 machine code and I have been trying very hard to learn 6502 assembly programming. But, although I’ve gotten a better understanding of machine code, there’s serious lack of noob-friendly practical learning exercises available out there. Sure I can draw pixels at lightning speed, but, after reading most of Assembly Lines, I still have no idea how to do a simple INPUT command or mimic an array.
So, Applesoft BASIC it is! With emulation and modern computing I have been able to develop my code on a Windows PC and then quickly run it in emulation. My workflow isn’t nearly as fancy as some other retro-programmers. I type my Applesoft in a text editor, then in AppleWin I paste the entire code listing into an emulated apple using SHIFT+INSERT. The benefit of using emulation as a development environment is that you can throttle the emulation to run hundreds of times faster (hit ScrLK) than real hardware. This makes testing small changes a breeze.
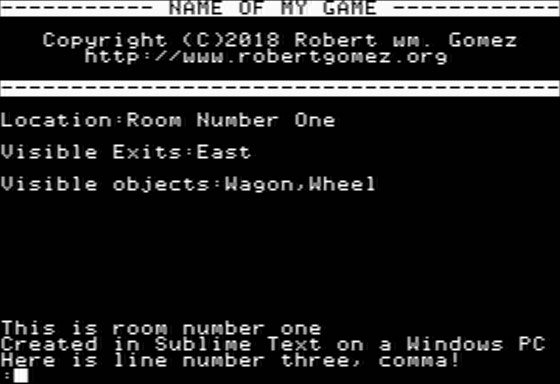
My first task was to see if I could successfully load a Graphics Magician image into a program. The program itself is a bit of a UI nightmare. Without a manual or reference card, it’s nearly impossible to know what keys do what. On top of that, the program requires that you use a joystick to move the drawing cursor on the screen. Fortunately, the manual can be found online and you can use a PC mouse as a joystick within AppleWin. I managed to crank out a couple of silly images for testing and save them to my game disk.
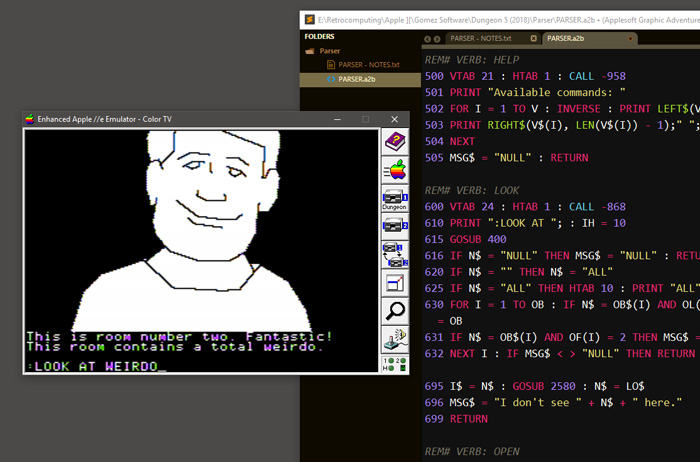
I then used to code provided in the manual to write a simple Applesoft program that displays the image:
1 PRINT CHR$ (4);"MAXFILES1"5 HIMEM: 32768
10 PRINT CHR$ (4);"BLOAD PICDRAWH"
20 PRINT CHR$ (4);"BLOAD ROOM1.SPC,A32768"
30 HGR
40 A = 32768:HI = INT (A / 256):LO = A - HI * 256: POKE 0,LO: POKE 1,HI50 CALL 36096
In order for this code to work, you are required to copy PICDRAWH from the Graphics Magician disk to your disk. This is the machine code rendering engine that is loaded into memory at the top of this program. The MAXFILES1 DOS command apparently frees up some memory by limiting the amount of open files. This command needs to be the first one in your code, before any string assignments, etc. I think HIMEM does something similar with allocating memory locations. I have never written an Applesoft program so large that it required memory management so the purpose of these commands alludes me somewhat. As this project grows, I may have to familiarize myself with them.
You will see CHR$(4) often in Applesoft programs. CHR$() is a function that retrieves the keyboard character in assigned to the numerical value in then parenthesis. For example, PRINT CHR$(65) prints the letter A. In this case, character number four is the equivalent of keying in CTRL+D. That instructs the computer that the next PRINTed string should be executed as a DOS command rather than PRINTed to the screen.
The Graphics Magician file is ROOM1.SPC. BLOAD ROOM1.SPC,A32768 loads the drawing code into memory location 32768. That seems like a crazy random number but it is actually $8000 in hexidecimal. HGR switches to high-resolution graphics mode and then line 40 stores the memory address of the picture into a location PICDRAWH will know to look. Finally, the CALL 36096 triggers the PICDRAWH draw routines.
There’s a lot of fancy stuff going on here, but it does the job as advertised. The Graphics Magician manual also goes deeper with more code that shows how to string multiple images into slide shows and how to overlay objects over backgrounds. More on that when I get to my object code. For now, this proof-of-concept was enough to get a simple working prototype up and running.
Continued in Part III