My First Foray into SASS
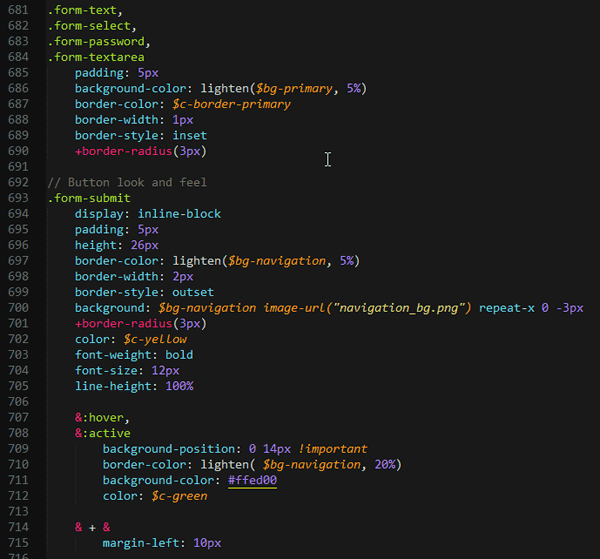
As I mentioned a few posts ago, this site has received a major theme overhaul. Aside from a couple form element styles, this change was mostly structural and behind-the-scenes. The new theme is my first foray into using the SASS CSS preprocessing language. Let me tell you, it was a revelation. SASS allows you to write CSS using a super-clean tabbed coding style and (finally) allows the use variables and expressions in styles. I mean, look at this OCD coder’s dreamscape:

Gone are curly brackets and semi-colons. Now elements can be nicely nested within each other and there’s lots of neat shorthand to make code more portable.
Now, I am very late to this party and it turns out much of the SASS code you find on the net is written in a more standard CSS syntax (those sass files are saved as .SCSS rather than .SASS). I hope this cleaner, more modern syntax remains supported because I am completely sold on it.
For quite some time I have heard of SASS but have always been hesitant to dig into it because I always assumed that it was some server-side application that would require SSH and Linux and a bunch of crap I don’t care about. I have since realized that this is not the case. SASS files are compiled locally into a single, standard CSS file. Still, the first thing tutorials seem to tell you to do is to go install Ruby and dive into the command prompt. Yeech! Thankfully, smart people out there (“there” equals Nepal in this case) have developed a windows app that will compile and upload everything you need.

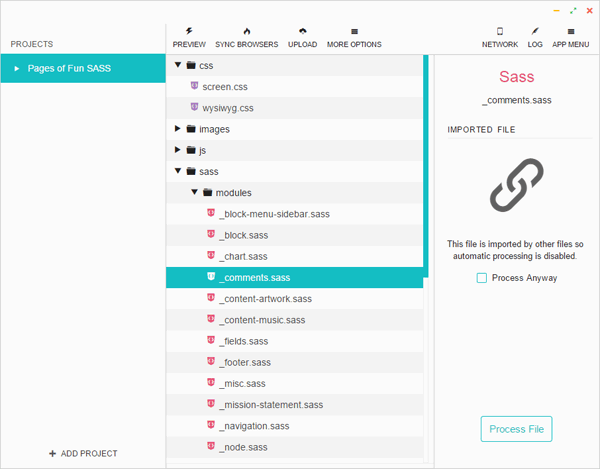
Prepros is a tiny little app that does it all and I highly recommend it if you are developing on Windows. It processes many other languages as well (including Jade and JavaScript) and, regarding SASS, also includes Compass.
Compass is a set of functions and extensions to SASS that makes cross-browser development super easy. A word of warning about Compass: unlike pure SASS it doesn’t work out-of-the-box and requires some research into creating a “config.rb” file. The Zen Drupal theme includes this file and I used that as a base, and I think I understand it now.
In any event, I’m syched about Web development for the first time in a long while and I am glad I made the leap. Also, support Prepros and buy a copy (or two).
